What is a Favicon?
‘Favicon’ is short for “Favourites Icon”. It appears next to the website URL or on the open tab label in your browser when you visit a website and it will also appear prefixed next to the title of any new bookmarks you save.
Why should your website have one?
- To be more easily recognised
- To display your brand
- As a sign of trust
- To ensure your website stands apart from your competitors
- To look polished and professional (this will build trust and credibility)
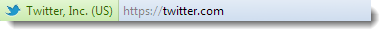
This is how the Twitter Favicon looks:

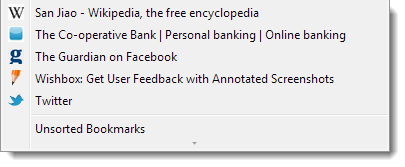
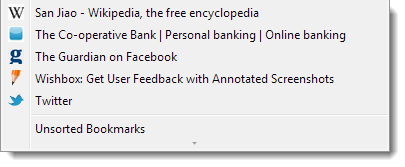
The example below shows how Favicons appear next to bookmarks in your favourites:

It is easier to instantly recognise brand images ...
We can decipher information from colours and shapes in a snap, but reading titles takes longer.
This is what a collection of websites with Favicons look like when grouped together on a bookmarks toolbar. You want visitors to come back to your site often, so help them to identify it.

What is the main purpose of a Favicon?
A Favicon is a miniature piece of branding, so miniature it’s only 16×16 pixels in size! One of the primary functions of your visual branding (your brand colours and logo in most cases) is to build trust.
Your focus should always be on building strong customer relationships, so this little mark (a Favicon), will serve to remind and reassure your customers that they have come back to the right place.
If you are a small business, having a Favicon will allow you to draw some of the perceived credibility that bigger businesses thrive on.
What if I don’t have a Favicon?
If you don’t have a Favicon, the image below is what visitors will see instead. Where it says “My Website” this will usually be the title of your website.

If you don’t have a Favicon, people will see the default icon (for example if you are using Internet Explorer, you will see the Internet Explorer logo as illustrated below); so having a Favicon will help your site stand out when placed in a list of other websites.

What makes an effective Favicon?
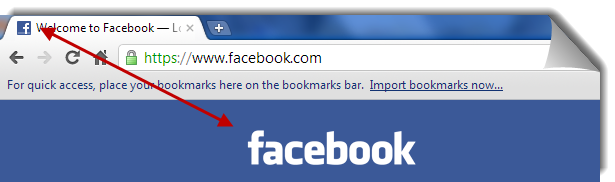
A common practice is to have your Favicon be a scaled down version of your business logo. Some logos are simply too intricate to display at such small sizes, if this is the case you may wish to convey some of the characteristics of your visual brand through basic shapes and colour. You might for example take a single letter from your logo, and this is precisely what Facebook have all done.
Facebook

Another effective idea is to have a symbol or icon that you feel represents your site or the particular theme of your site. i.e. A mechanic's website might use an icon of spanner, and a florist might use petals or a flower.
Domain Names For Sale
We have some excellent, pre-registered domain names available now for sale - click here to view>>